



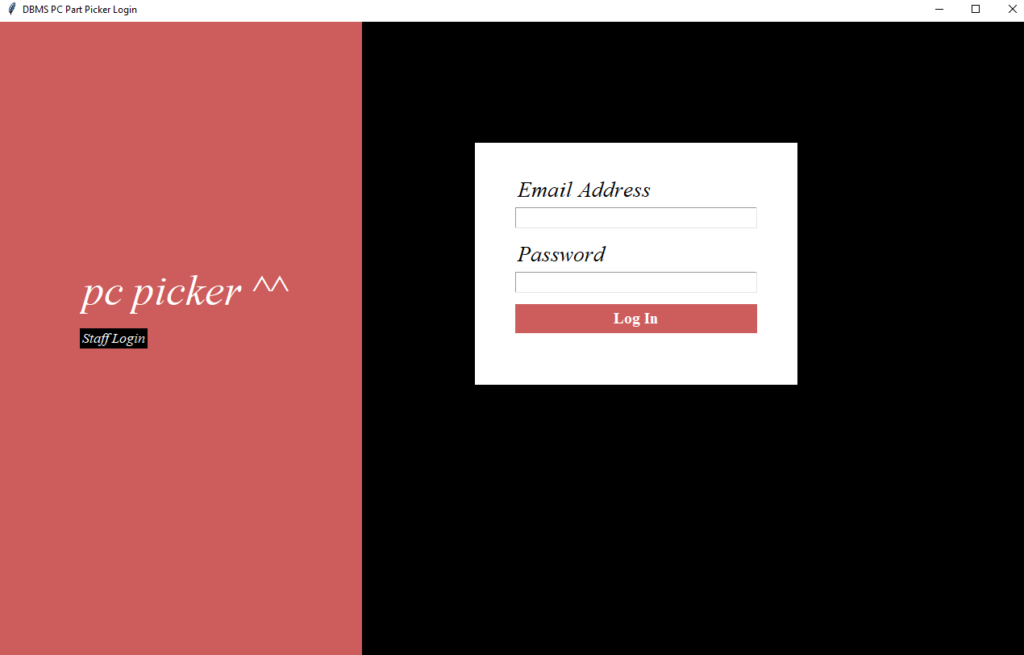
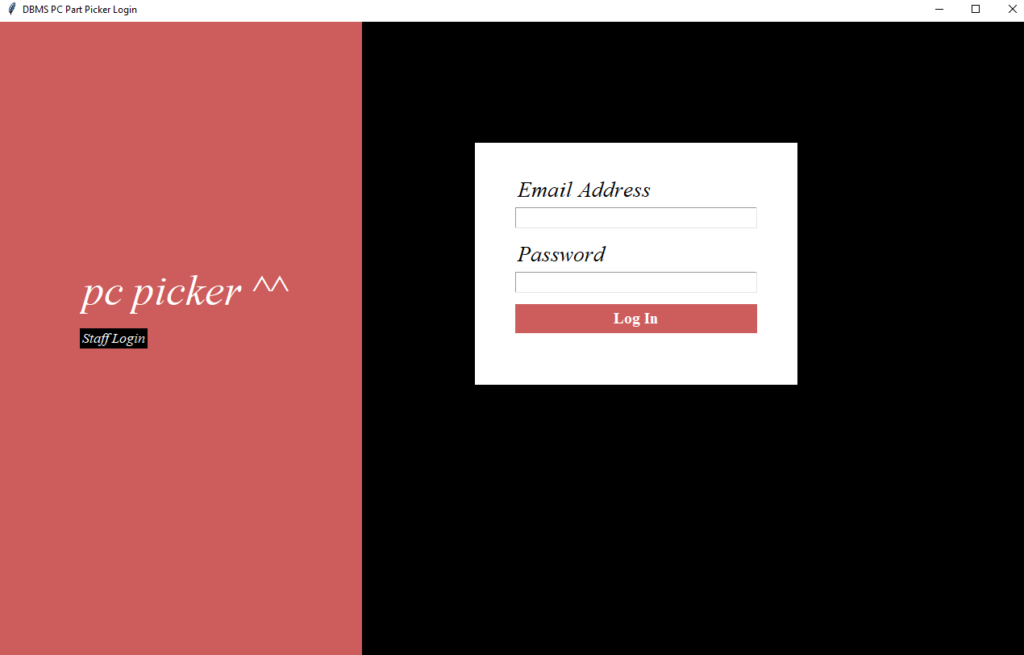
Staff Access







Staff Access


PC Part Picker ( Premade – Rental )
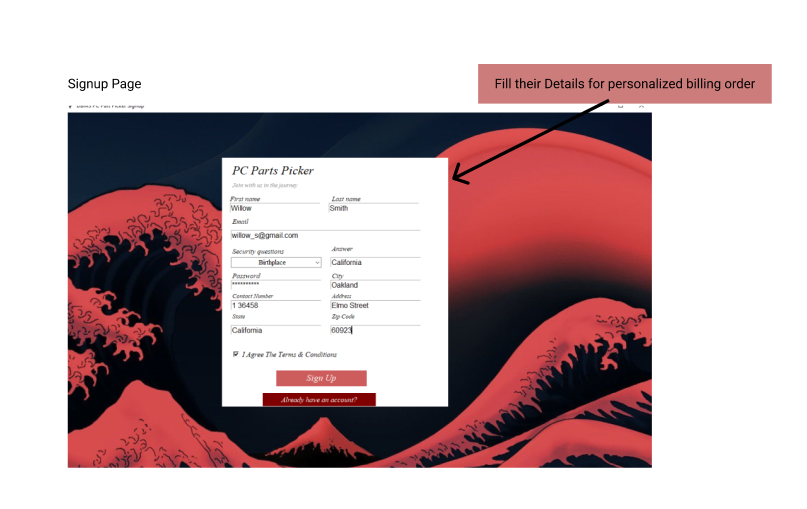
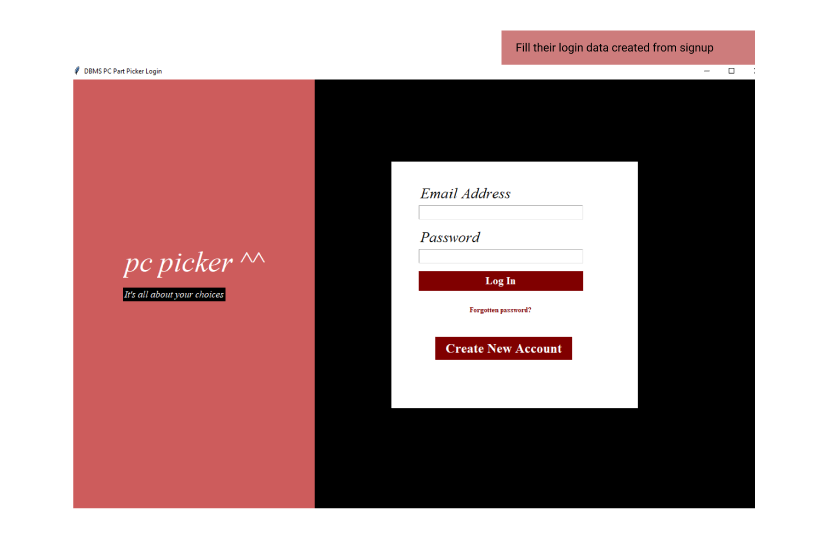
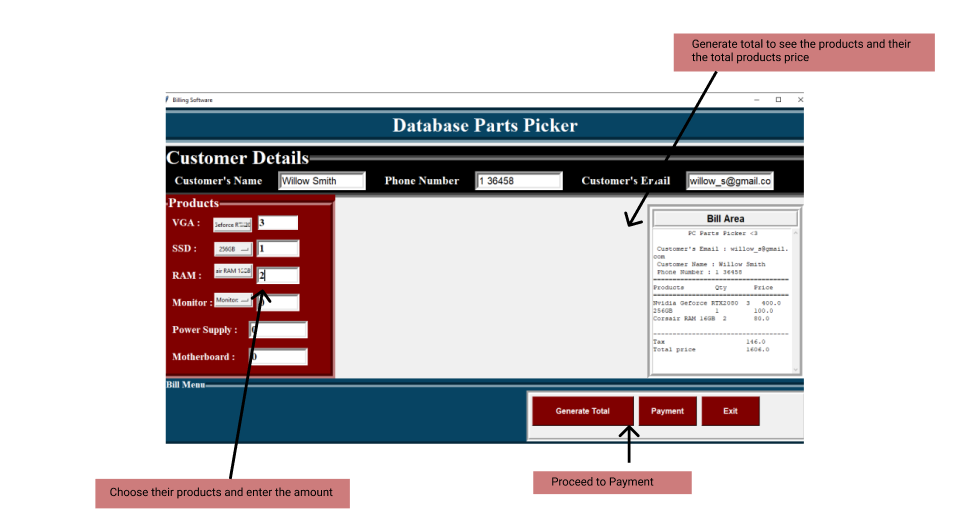
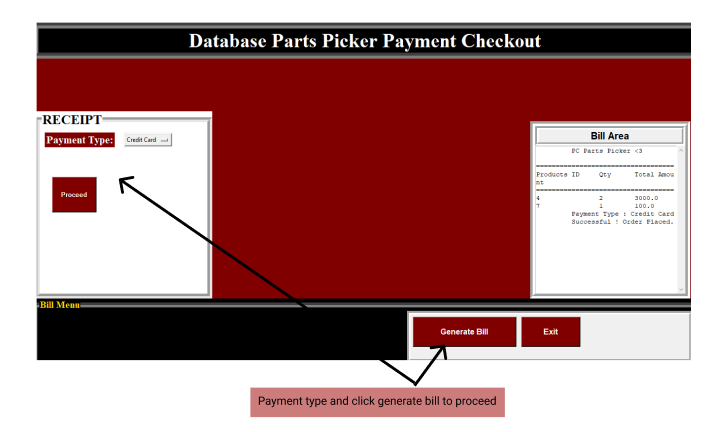
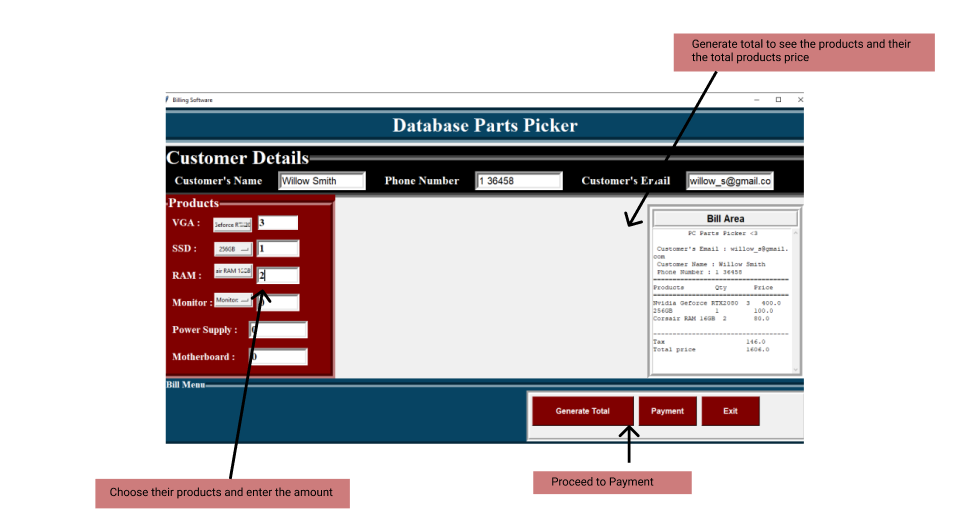
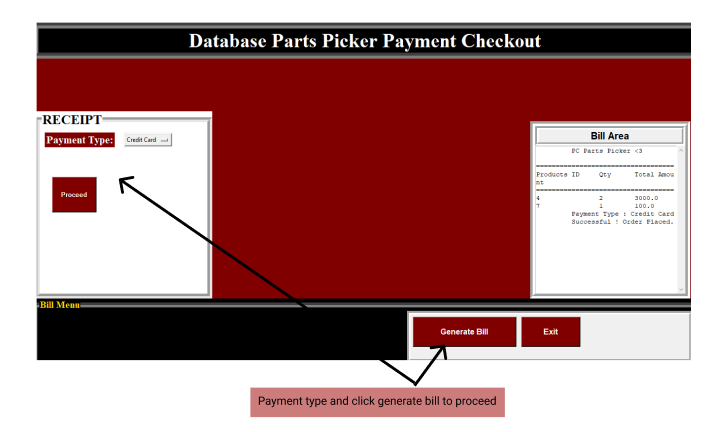
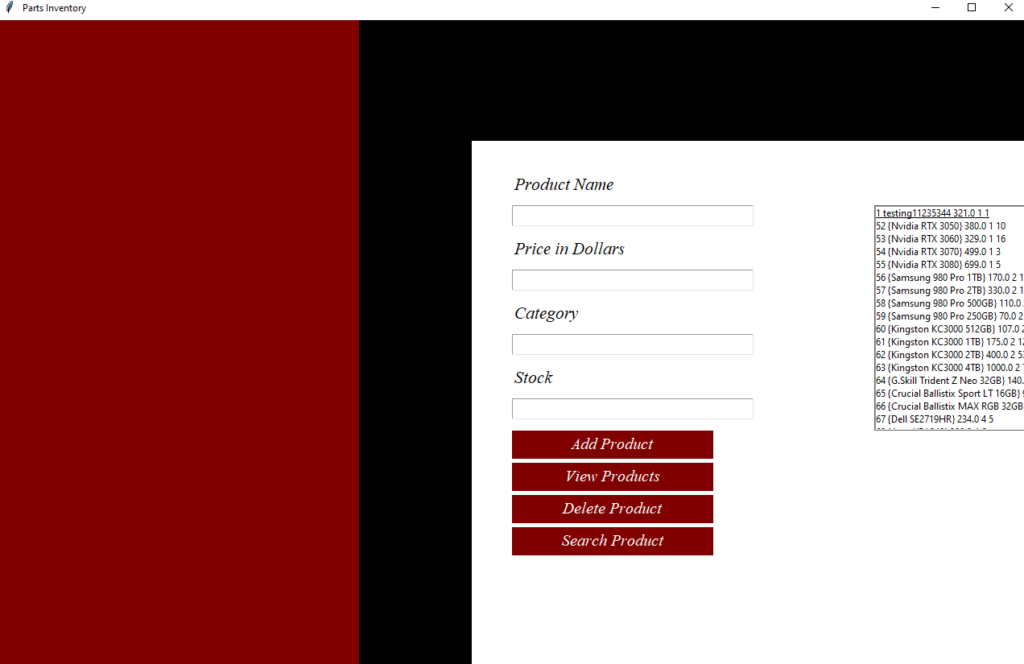
The topic of our project will be PC part pickers. We intend to create a database that contains items organized by category, such as VGA, Monitor, Processor, Motherboard, and so on. Other than that, we create databases for the customer details, product delivery and order transaction. The customer can choose the parts based on the categories, receive an estimate of how much they will spend. Finally, make an inventory to update, add and delete products. We decided to use mySQL.
Our group members:
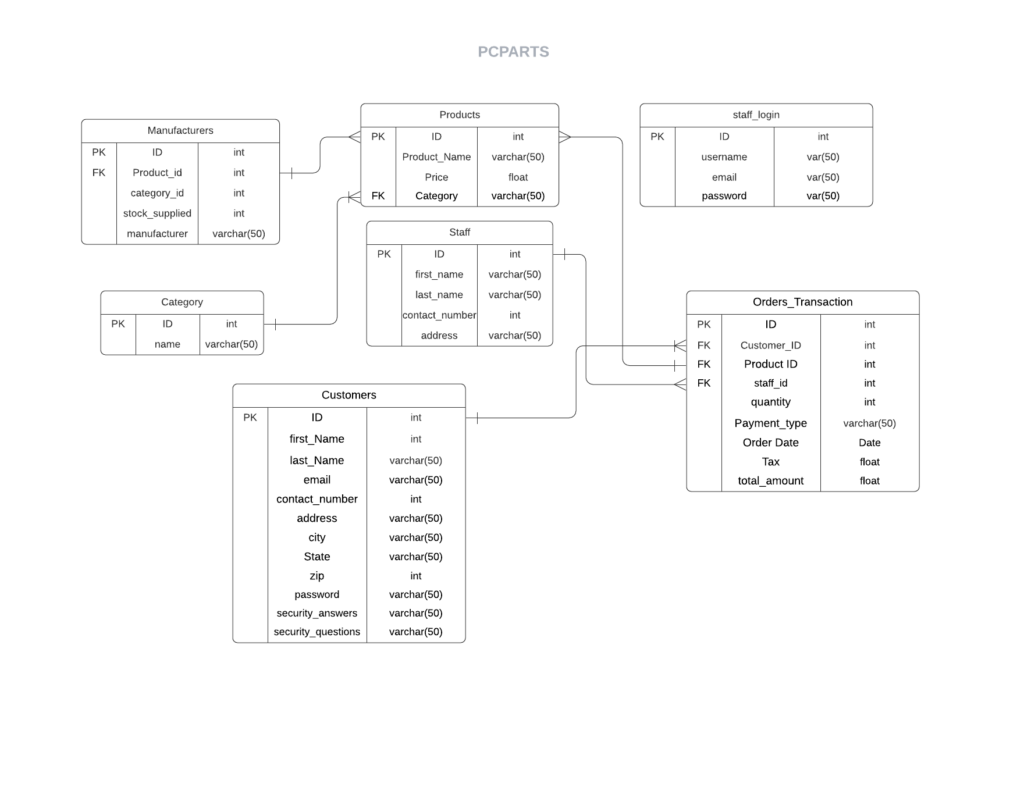
Our project has the need to develop a database that will include Customers ( Customers Login and Sign up), Orders Transactions, Staff (Staff Login), Products, Category of Products, Manufacturers. As shown in teh ERD diagram below:
ERD Diagram

Objectives of our project:
The theme given is Kindergarten games, so as our final idea, we brainstormed the ideas that fit into the category and came up with an enjoyable typing game. We agreed to embark on this because we agree that typing has been one of the underestimated abilities that should be applied and improved as an early learning ability that should be taught to each child in the immersive digital age. The background main theme is animals, not only to learn to type but in the game the children can familiarize themselves with different species of animals, learn about numbers, alphabets as well get to know more about colors. In this game project I had the opportunity to collaborate and work with Monique as my teammate.
Our teammate and I divided our work ease the the workflow of the project. I am responsible for the assets and the overall design of the game, while my friend focused on Construct 2 and setting up how the mechanism of the game works. The first step is to create the rough outcome of the game by making a blueprint then I started drawing the homepage and game page, meanwhile, my teammate is trying to figure out how its gonna work. At first, we thought we were gonna take the sprites or the “animals” from the web but on the second thought it’s better to create our own sprites. It is quite frustrating to do because I need to manipulate the sprites as animation so it looks interactive and immersive. Sometimes, some the animals won’t move and I had issues with losing some of the sprites by accident because it were everywhere and unorganized. Therefore I had to restart but it’s all good. Then I need to make the fonts, I had to make sure that each of the font box has the same size if not, it won’t work in Construct 2 and I tried to make it 3 times which was challenging. The rest were menu buttons, title of the game which went well and finally I added the sound which we took from the net. So, every time I’m done with a section of the art/ design I submitted to my teammate so we can work side by side. Lastly, my teammate made sure everything is smooth and exported the file as an executable file.
In conclusion, the project has taught of lessons, such as being organized is very crucial in a project making, there were a lot of times where I feel like I was giving up but I stand on my ground and stay positive. But after seeing how the game ended up as expected, I feel really content and proud of the overall result and it was all worth to make, also I’m feeling grateful to my teammate who was able to cooperate as along the hard road to we certainly had light hearted pleasure.
Game : Learn it Up !
Created by Monique Senjaya and Ardelia Shaula Araminta
How to play
There are three mini-games:
In each level , the player needs to type the word according to the animal shown on the screen. When the player typed the right letter(consonants and vowels) , the letter will highlight the word and will automatically proceed to the next level.
In each level , the player needs to type the word according to the numbers of the animal shown on the screen. When the player typed the right letter(consonants and vowels) , the letter will highlight the word and will automatically proceed to the next level.
In each level , the player needs to type the word according to the colour of the animal shown on the screen. When the player typed the right letter(consonants and vowels) , the letter will highlight the word and will automatically proceed to the next level.
Scoring
In each stage of the game, the player will earn 10 points, with a total of 100 points after a game is finished. There will be 10 levels in each of the mini-games.
Player Controls
Members’ Contributions
Most of the items are created by ourselves which includes:
Except for the background music and add on:
Add ons:
https://www.construct.net/en/forum/extending-construct-2/addons-29/behavior-litetween-48240
https://www.figma.com/community/plugin/861001888228800074/Iconly
Sounds:
https://www.pacdv.com/sounds/applause-sounds/app-29.wav
https://www.freesoundeffects.com/free-track/summer-89324/
About: ” Kindergarten Game Name”
This is our current plan for our project, there might be changes made later.
In order to develop our own mini immersive game platform for children, my teammate, Monique, and I (Ardelia) united our ideas to design and develop a game that concentrates on learning key placement in the keyboard which is crucial from the early stage of digital learning.
Our Main Purpose
Not only to teach children to type but our main purpose of developing this game is to educate and inspire kids to learn all early education simultaneously all at once with a twist, for instance, to learn the alphabets, colors, numbers, and to get familiar with the existence of different animals through an interactive and fascinating game.
In terms of how children absorb information, there is a certain observation that children tend to pay attention to visual pictures instead of learning from a book since it is dynamic.
Genre: Typing Game – a family-friendly game for kids
The game will teach them basic mathematical addition and subtraction, spelling with the aid of animals, and finally able to distinguish the various colors shown in animals.
A proposal by Ardelia Shaula Araminta and Monique Senjaya
Hello everyone! My name is Ardelia, majoring in CS as Binusian 2024
I’ll be updating this soon, so stay tuned!